How to add a custom shopping cart icon to your Squarespace 7.1 website with CSS
Creating a Squarespace website that doesn’t feel like a Squarespace website is all in the details. Adding a custom cart icon throughout your site will dress up your navigation and create a more custom look and feel. In this tutorial, we’ll walk you through how to add a custom cart icon to your Squarespace website — included is a free download to shopping cart icons for you to use on your website!
STEP 1:
Download our free custom cart icons
FILL OUT THE FORM BELOW TO GET ACCESS TO YOUR FREE DOWNLOAD VIA EMAIL
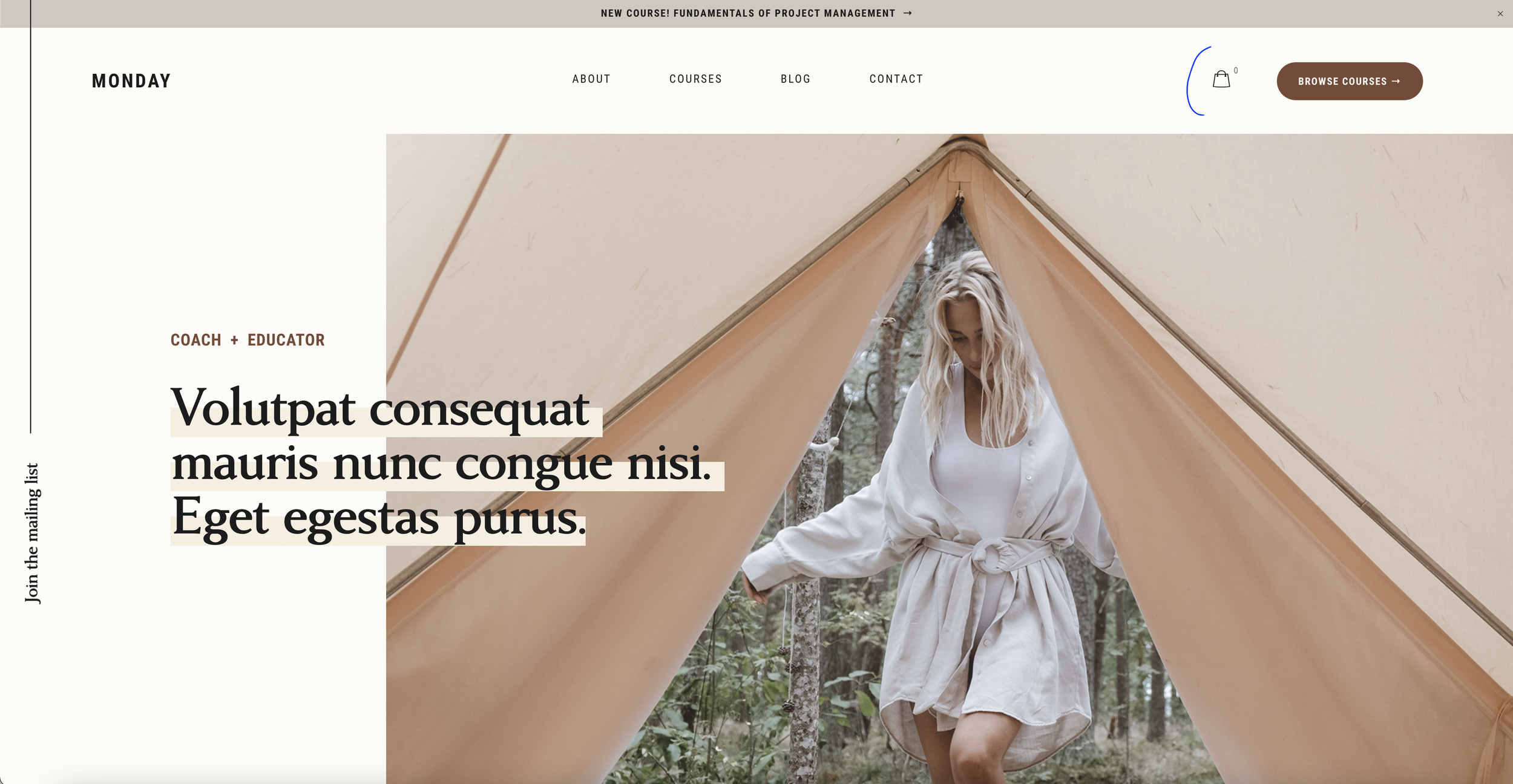
CUSTOM ICON SHOWCASED IN OUR MONDAY SQUARESPACE 7.1 WEBSITE TEMPLATE
STEP 2:
Copy/paste CSS
GO TO: DESIGN > CUSTOM CSS > PASTE CODE BELOW
// CUSTOM CART ICON
.icon--cart {
svg {
display:none;
}
.header .header-actions-action--cart svg {
stroke:transparent!important
}
.header .header-actions-action--cart {
background-image: url();
background-size: 22px 24px;
background-repeat: no-repeat;
}STEP 3:
Adjust header settings
IN EDIT MODE, GO TO HEADER SETTINGS AND IMPLEMENT THE FOLLOWING:
STEP 4:
Update css to implement custom icon
FOLLOW THE VIDEO BELOW TO IMPLEMENT CUSTOM CART ICON IN YOUR SQUARESPACE WEBSITE:
SHOWCASED: OUR BEST SELLING BIJOUX SQUARESPACE 7.1 TEMPLATE
More tutorials
PIN THIS TUTORIAL FOR LATER!