How to add a cookie banner to your Squarespace website & customize design with CSS
Pin to save for later!
What is a cookie banner?
A website cookie banner is a small popup or notification that appears on a website to inform visitors about the site's use of cookies. These banners allow visitors to consent to the collection and use of cookies in accordance with data protection laws, such as the General Data Protection Regulation (GDPR).
Why does your website need a cookie banner?
Cookie banners are essential for websites because they ensure compliance with data protection regulations like the GDPR, which mandate informed consent for data collection. They protect user privacy by informing visitors about cookie use and providing them with choices about data tracking. Cookie banners are a great way to build trust with visitors, while avoiding fines for non-compliance of privacy laws.
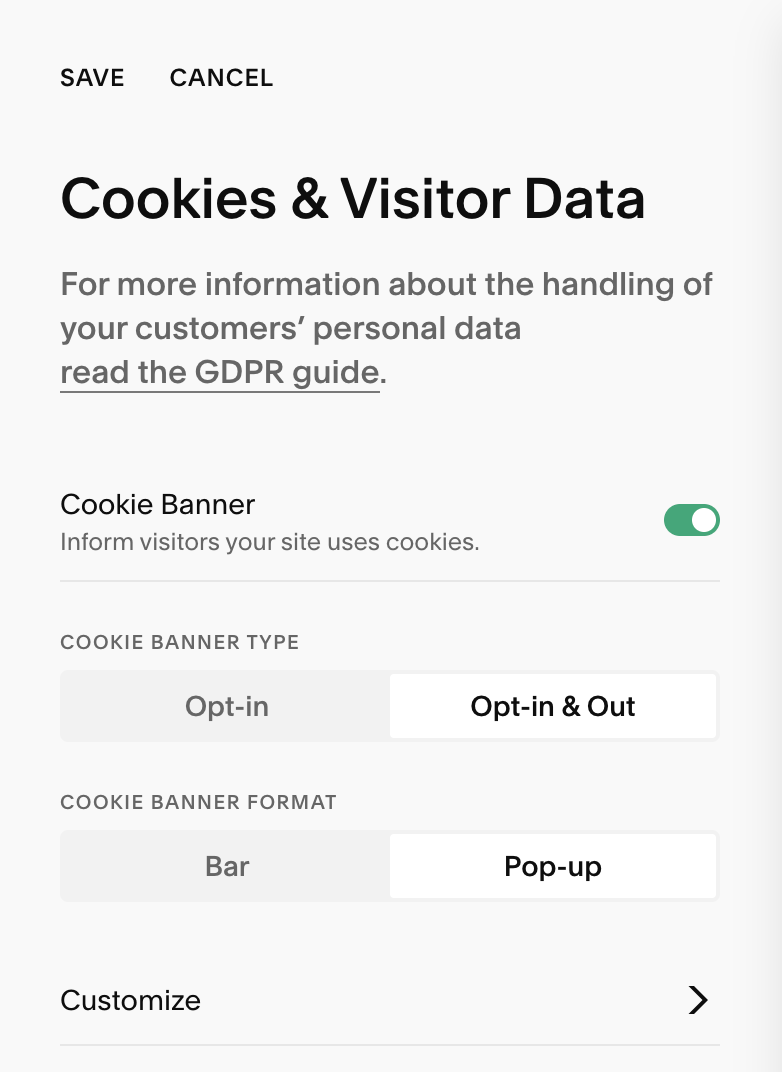
How to enable your cookie banner in Squarespace
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Cookies & Visitor Data
From here:
Enable the cookie banner by clicking the Cookie Banner toggle
Select Opt-in & Out
Select Pop-up option
Built in Squarespace customization options
There are a few customization options built-in to Squarespace you can explore — such as the cookie banner position, light or dark theme, call to action options and disclaimer text. While useful, these basic customizations are don’t allow much design flexibility to help achieve cohesive branding throughout your website.
In this tutorial, we'll guide you through the customization process to refine the design of your Squarespace cookie banner. This step-by-step CSS guide will help tailor your site down to the finest detail, and leave behind the generic default cookie banner design!
Before you get started
The CSS below is compatible with the pop-up banner format, button call to action type and dark cookie website banner theme. Make sure these settings are enabled before getting started.
Option 1:
Update cookie banner font size & color
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// UPDATE COOKIE BANNER FONT SIZE & TEXT COLOR
.sqs-cookie-banner-v2 p, {
color: #000000 !important;
font-size: 12px;
font-weight: 400;
letter-spacing: 0.5px;
line-height: 150%;
}
The CSS breakdown:
‘color’ controls the color of the text, update HEX code #000000 to color of choice.
‘font-size’ controls the size of the text, update 12px to font size of choice
‘font-weight’ controls the weight of the font, to reduce the boldness of the text update 400 to 200
‘letter-spacing’ controls the spacing between the letters
‘line-height’ controls the distance from one line of text to the next
Option 2:
Update cookie banner background color
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// UPDATE COOKIE BANNER BACKGROUND COLOR
.sqs-cookie-banner-v2.DARK {
background-color: #d3d0c0;
}
The CSS breakdown:
‘background-color’ controls the background color of the button. Update HEX code #d3d0c0 to color of choice.
Option 3:
Add a border to your cookie banner
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// BORDER FOR COOKIE BANNER
.sqs-cookie-banner-v2.DARK {
border: 1px solid #000000 !important;
}
The CSS breakdown:
‘border’ controls the thickness and color of the button border:
For a thicker border — change 1px to a larger value like 2 or 3px.
Update HEX code #000000 to color of choice.
Option 4:
Add a border to your cookie banner
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// COOKIE BANNER ROUNDED CORNERS
.sqs-cookie-banner-v2.DARK {
border-radius: 20px;
}
The CSS breakdown:
‘border-radius’ controls curve on the rounded corners.
For a more rounded corner — change 20px to a larger value like 30 or 50px.
Option 5:
Update border color & font color of cookie banner button
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
* IMPORTANT NOTE:
In your cookie banner settings, select Button as call to action type.
// UPDATE BUTTON BORDER COLOR & FONT COLOR COOKIE BANNER
.sqs-cookie-banner-v2.DARK.BUTTON .sqs-cookie-banner-v2-cta {
color: #000000;
background: #ffffff;
border: 1px solid #000000;
border-radius: 10px;
font-size: 14px;
letter-spacing: 0px;
}
The CSS breakdown:
‘color’ controls the color of the text, update HEX code #000000 to color of choice.
‘background’ controls the background color of the button — update HEX code #ffffff to color of choice.
‘border’ controls the thickness and color of the button border. For a thicker border — change 1px to a larger value like 2 or 3px. Update HEX code #000000 to color of choice.
‘border-radius’ controls curve on the rounded corners. For a more rounded corner — change 10px to a larger value like 20px.
‘font-size’ controls the size of the text, update 14px to font size of choice
‘letter-spacing’ controls the spacing between the letters
The result
Default Cookie Banner
Customized Cookie Banner
All set!
USE DISCOUNT CODE STYLEDSQUARE10 TO SAVE 10% OFF YOUR SQUARESPACE SUBSCRIPTION
* Disclaimer: This post contains affiliate links. We may earn a commission should you chose to sign up for Squarespace using our link. Affiliate links are a great way to show your support for our content with no additional cost to you!