How to add a gradient background to a section with CSS (Squarespace 7.1)
PIN TO SAVE FOR LATER!
Adding a gradient to your website can create a visually appealing focal point, making your content more engaging and memorable.
In this tutorial, we'll show you how to add a gradient background to any section of your site. Gradients are a versatile and eye-catching design element that can elevate the visual appeal of your web pages.
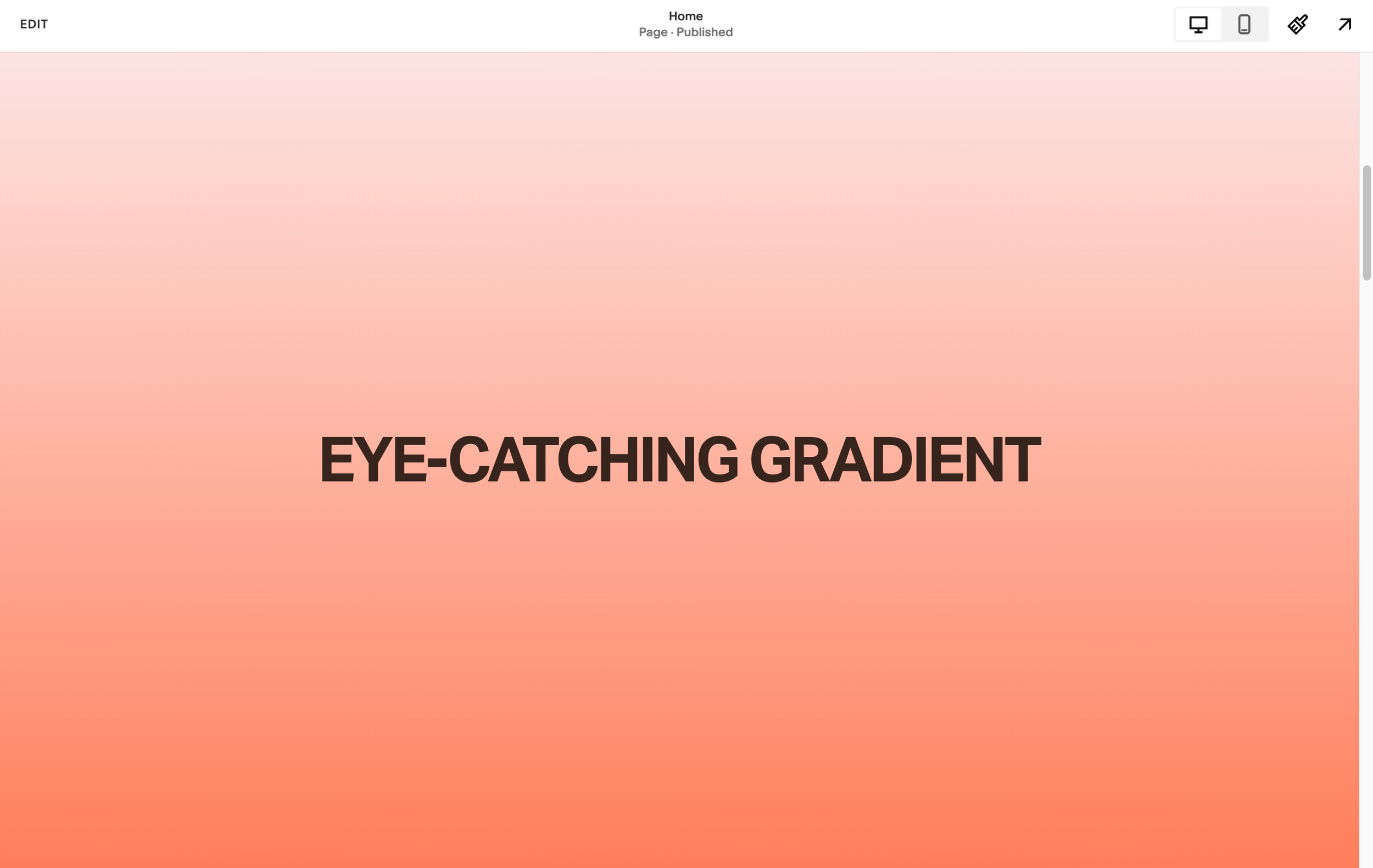
Example of gradient background:
Here’s what you need to know before getting started.
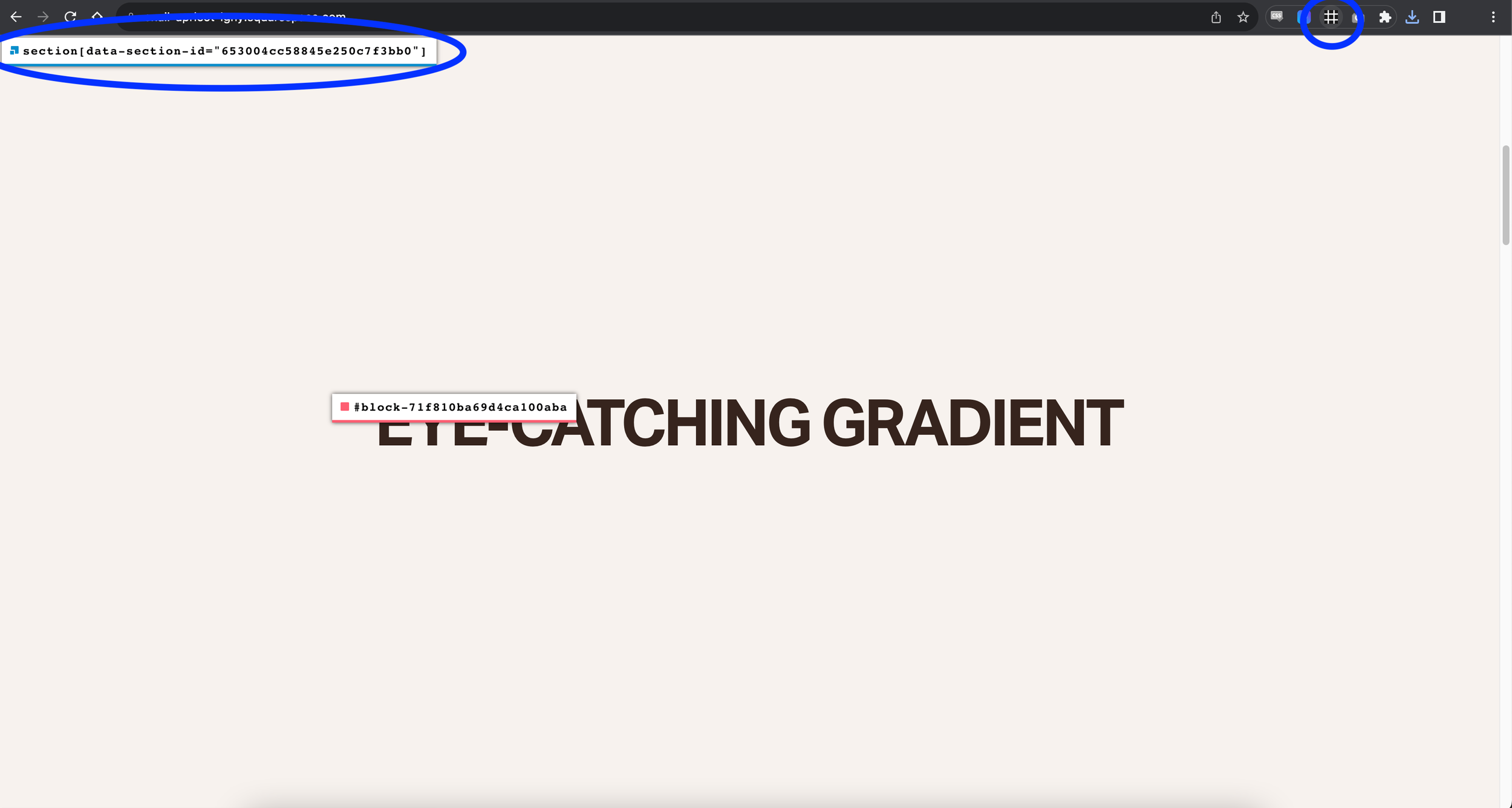
How to find Section ID’s:
Section ID’s target a specific section on your website.
Here is an example: section[data-section-id="653004cc58845e250c7f3bb0"]
To identify a section:
Add this Google Chrome extension to your browser
Open your website
Click the grid icon on the top right corner to enable the extension.
You will immediately see the red and blue blocks for the sections/blocks on your website
Click on the blue sticker on the top left of the section you want to target and the section ID will automatically be copied to your clipboard
Next steps:
Add custom CSS
From your Squarespace dashboard, go to: Website > Scroll down to Website Tools > Custom CSS
Copy and paste the CSS below
Replace section[data-section-id="653004cc58845e250c7f3bb0"] with the section ID that is copied to your clipboard
Update “background-color” (#000000) to HEX color of choice
Update “background-image” HEX codes for the gradient start point and end point
Example:
For a white to black gradient, replace #fce5e4 to #ffffff
Then replace #ff7e59 to #000000
// GRADIENT SECTION BACKGROUND
section[data-section-id="653004cc58845e250c7f3bb0"] .section-background {
background-color: #000000;
background-image: linear-gradient(180deg, #fce5e4, #ff7e59) !important;
}IMPORTANT NOTE:
You can change the direction of the gradient by updating 180deg but make sure to leave the comma (For example: 90deg, instead of 180deg,)
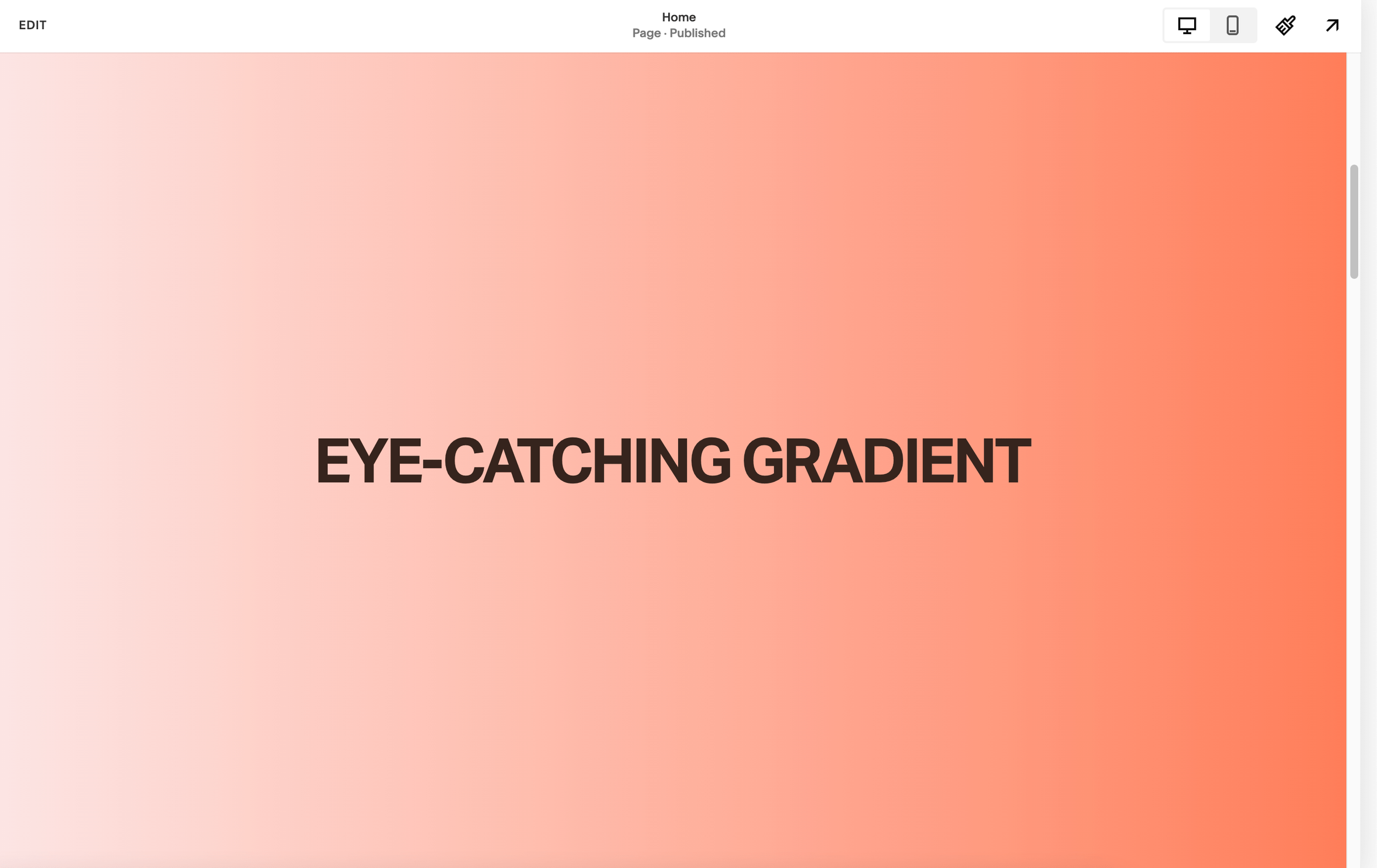
EXAMPLE OF GRADIENT SET TO 90deg
All set!
USE DISCOUNT CODE STYLEDSQUARE10 TO SAVE 10% OFF YOUR SQUARESPACE SUBSCRIPTION
* Disclaimer: This post contains affiliate links. We may earn a commission should you chose to sign up for Squarespace using our link. Affiliate links are a great way to show your support for our content with no additional cost to you!