How to Add Videos to Image Blocks in Squarespace (No Coding Required!)
Wouldn’t it be amazing if you could upload videos to the Squarespace Image Block? In this tutorial we will teach you how to convert videos to GIFs and upload them to your website — a quick and easy way to add movement to your website and showcase your video content from TikTok and Instagram.
Visual learner? Check out this reel on Instagram @thestyledsquare
Let’s Get Started!
Step 1:
Choose a video to incorporate in your website. If you don’t have any original content, we recommend finding a royalty free video from Pexels. We recommend high quality video footage for better results.
Step 2:
If you are subscribed to Adobe, we recommend using their video to GIF converter.
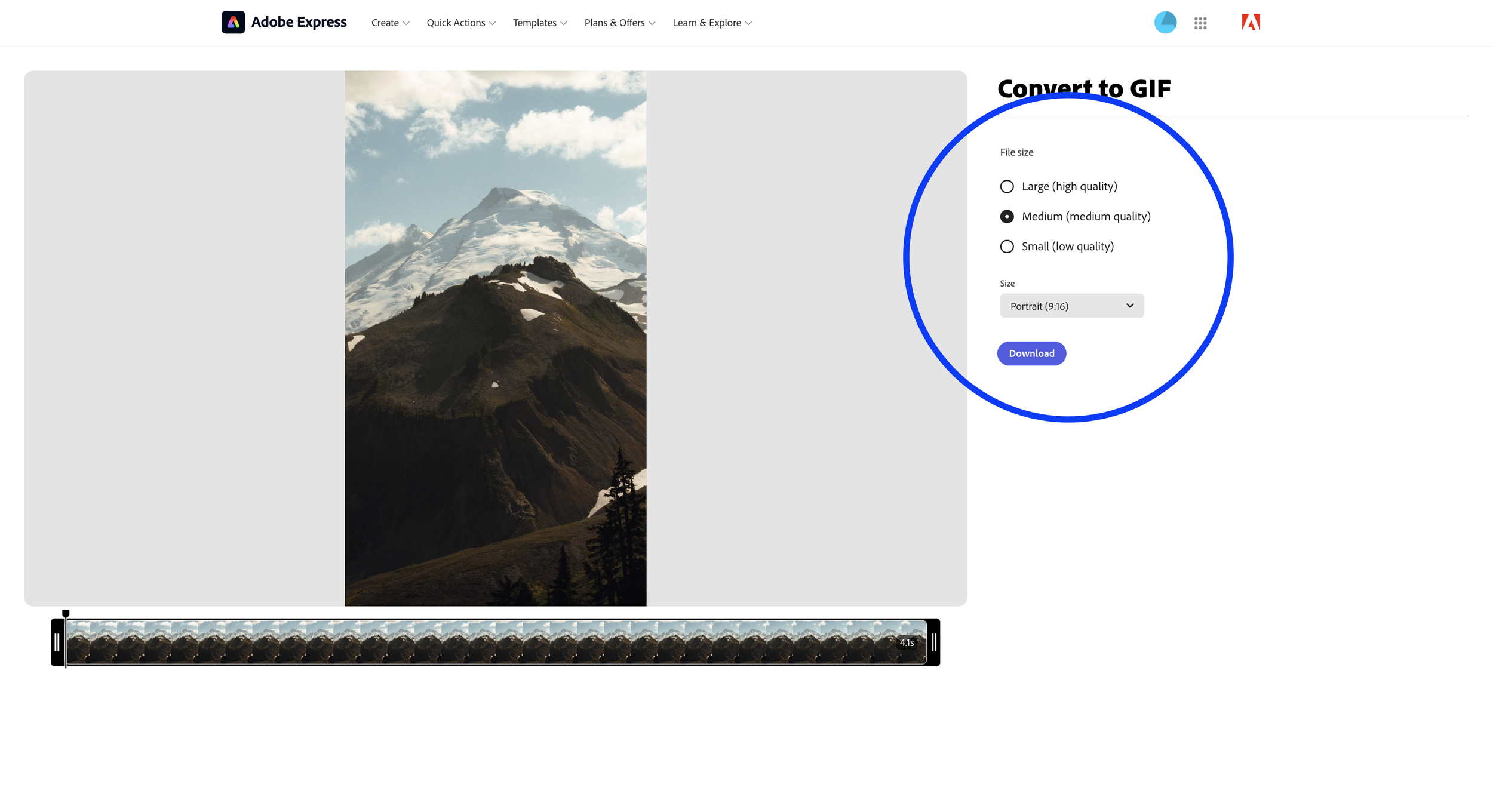
If not, go to this free video to GIF converter.Upload your video
Select desired file size
Click download
Step 3:
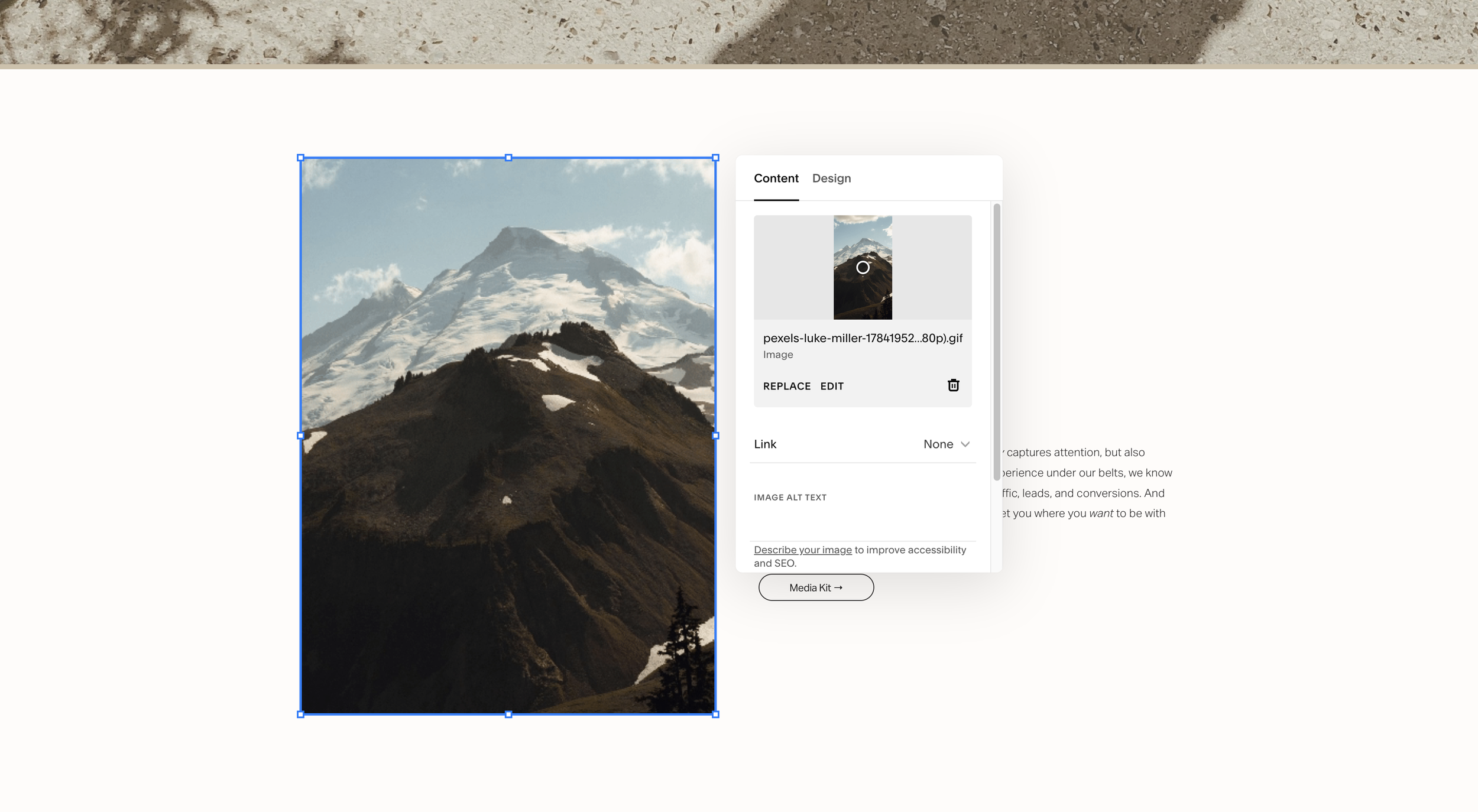
Upload GIF to Image Block in Squarespace
Fun tip:
Add GIF to blog post, portfolio or shop thumbnail to add some extra movement to your website!
More tutorials
PIN THIS TUTORIAL FOR LATER!