How to add full-width Instagram feed to your Squarespace 7.1 website
A full-width Instagram feed is a popular trend in website design and for good reason — it’s an easy customization that looks great. If you’re unsure of what we mean, you can find an example of a full-width Instagram feed on our Squarespace 7.1 template Day Dream.
By default, the Squarespace Instagram feed block doesn’t span the full width of the page. In this blog post, we’ll show you how to quickly add a full-width Instagram block to a section and footer of your Squarespace 7.1 website. Let’s get into it!
Step 01:
Add an Instagram block
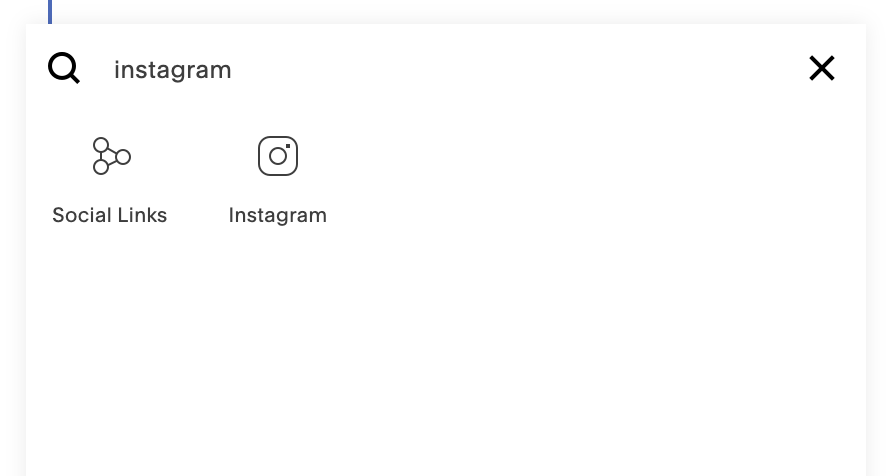
In the drag and drop builder, add a new section and insert an Instagram code block element.
Step 02:
Connect your Instagram account
Click the pen icon on the top right hand corner of the Instagram feed block
Connect your Instagram account under “Connected Accounts”
Step 03:
Update feed settings
Below “Connected Accounts” there’s a setting for the number of posts you’d like to showcase on your website. We recommend setting this to 6 — this will make sure the feed looks great on desktop and mobile
Go to the next tab entitled “Design”, choose “1:1 Square” aspect ratio and update thumbnails per row to 6
Update padding between posts to your liking
Step 04:
Add custom CSS
Go to Design > Site Styles > Custom CSS
Copy and paste the following code snippet:
//INSTAGRAM FULL WIDTH
section[data-section-id="6014579fd0724a6d5617e825"] { .content-wrapper {max-width:100%;padding:0vw !important;margin: 0vw !important;}.content {width:100% !important;}}
#block-yui_3_17_2_1_1615415709379_7159 {padding-bottom:0vw !important;margin-:0vw !important; }
UPDATE THE SECTION DATA ID & BLOCK ID’SLet’s start with “data section ID”:
To make our Instagram feed full width, we’ll need to identify the “data section ID”.
Data section ID’s target the specific ID’s attached to a section of a page on your website.
Here is an example of a data section ID: section[data-section-id=“5f80eb87697bef48c00edeeb”]
To identify section ID’s, there’s a super handy Google Chrome extension that will magically show you the data section ID for every section on your website with the click of a button. Best of all, it’s free!
Add the Chrome plugin to your toolbar, open your website, and click the grid icon on the top right corner to enable the extension. You will immediately see the block codes and ID’s for all of the sections of your site.
Now, go to the top of the section you would like to hide on mobile and look for the blue sticker that reads section{data-section-id………..}.
Click on the blue sticker and the data section ID will automatically be copied to your clipboard.
For Block ID’s:
The block ID’s are the red stickers found on the image above. In this image, you can see that our Instagram block ID is tucked under the blue data section ID sticker. To copy a block ID to your clipboard, click on the red block ID button associated with your Instagram feed.
Step 05:
Replace data section ID & Block ID
Now that you know how to identify data section ID’s and block ID’s, let’s replace them in the code provided above:
Enable Squarespace ID finder extension and click on the blue section ID sticker that correlates with the Instagram feed section
Replace section ID in the code snippet above
Now click on the red block ID sticker that correlates with the Instagram feed section
Replace block ID in the code snippet above
Save and refresh your site — you should now have a full width Instagram feed
How to add a full-width Instagram feed to your footer:
In the drag and drop builder, scroll down to your footer and click “Edit Footer”
Add new section to your footer
Go through steps listed above