How to resize, crop and edit images in Squarespace
Squarespace has a built in image editor that allows you to make updates to your website imagery without leaving the platform. This handy tool is a quick and efficient way to update your website images/graphics without having to outsource to a different software/platform.
How to edit images in Squarespace:
In the drag and drop editor, add an image block and upload your image of choice.
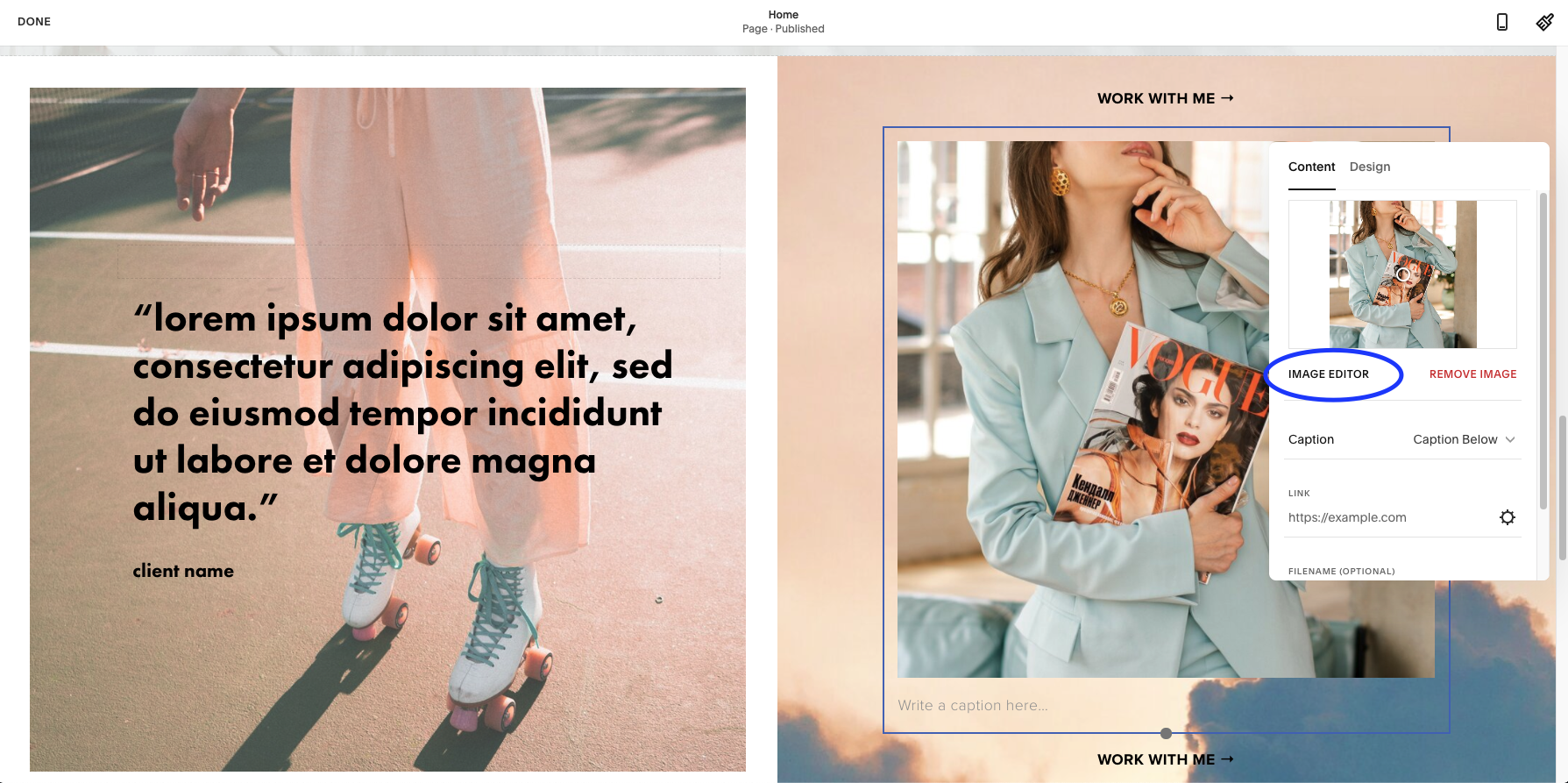
Once your image is uploaded, click on “Image Editor” below the image thumbnail
In the Image Editor you’ll see three tabs: Adjust, Crop and Filter
In Adjust you can alter the color settings (eg. brightness, saturation, contrast, etc.)
In Crop you can resize your image based on the preset crop options OR you can click Custom to choose your own dimensions
In Filter you can choose from a wide range of image filters and play around with the filter strength
Another easy way to resize your images:
You can also resize your images in the drag and drop builder in a matter of seconds. Here’s how:
Click on the image you want to resize. A grey circle at the bottom of the image will appear. Hover over the circle and a resize icon will appear. Simply click and drag up or down to instantly crop your image.