How to create a custom Instagram Linktree in Squarespace
In today’s post, we’ll walk you through how to create your own custom Linktree directly in your Squarespace website. This will help keep everything in one platform without spending any extra $$ on a different platform. Win, win!
How to create a custom Linktree in Squarespace:
Step 01: add a page to your website
Go to pages > add a new page under “unlinked” > name page “instagram”, “all”, or whatever name you’d like.
Step 02: design the page
In the drag and drop builder:
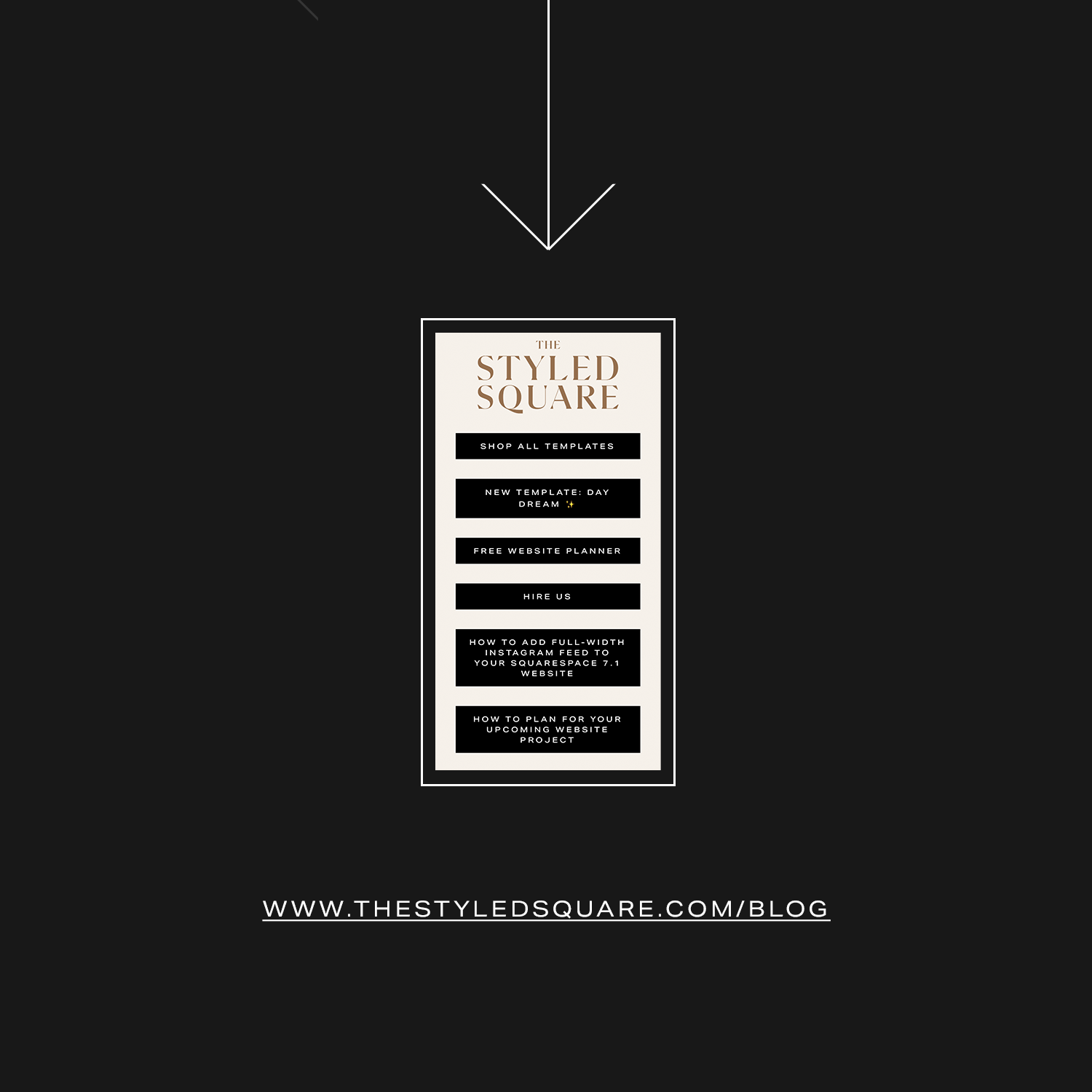
Add buttons stacked on top of one another (organize them so the most important links are at the top)
Update button text and link the buttons to the appropriate content
Add any other elements of choice — we recommend adding your logo or an image or a newsletter signup form
Step 03: link page to your Instagram account
Go to your Instagram account and add the link to your new custom Linktree
How to remove your header and footer on a specific page in Squarespace 7.1
Go to pages, and click on the cog wheel of your new Instagram Linktree page. Navigate to Advanced and copy/paste the following code:
<style>
/* Remove Header Footer */
header, footer {display:none;}
</style>Note: Advanced code requires a business plan.
By the way… our Squarespace templates come with a premade Linktree (yay to one less thing to do!)
LIKE THIS POST? SAVE IT FOR LATER!