[UPDATED] How to customize Squarespace 7.1 shop categories design with CSS
Pin to save for later!
In this Squarespace tutorial, we guide you through 4 options to customize your shop page categories with CSS:
Update shop category font size
Remove vertical line separator between shop category options
Transform your shop categories into buttons
Stack shop categories on mobile devices
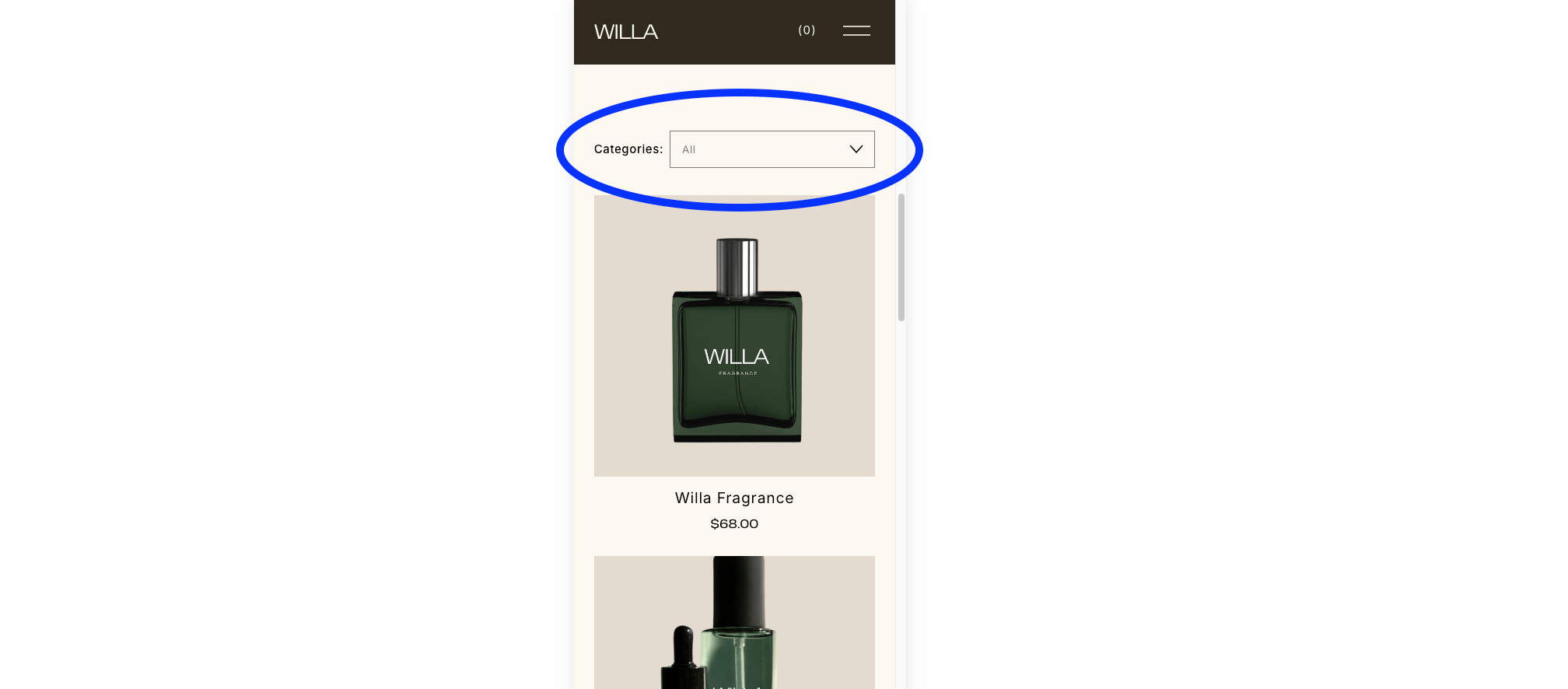
Disable the mobile dropdown for the category menu so all categories are visible on mobile
Whether you're looking to add a personal touch of design or add functionality to your Squarespace shop — this post is your step-by-step tutorial to tweaking your template to perfection. Perfect for beginners and seasoned designers alike, this guide is all about empowering you to make your Squarespace shop truly your own.
Option 1:
Update category font size
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
Update “1rem” to font size of choice.
EX. change value to 0.75rem for a smaller font size. You may also use pixel units — 16px instead of 0.75rem
// UPDATE SHOP CATEGORY FONT SIZE
.category-navigation .nested-category-children {
font-size: 1rem;
}
Option 2:
Remove vertical line separator between shop category options
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// REMOVE SHOP CATEGORY SEPARATOR
.category-navigation .nested-category-children .breadcrumb-separator {
display: none;
}
Option 3:
Transform your shop categories into buttons
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// SHOP CATEGORY BUTTONS
.nested-category-children a {
border-radius: 5px;
color: #000000;
background-color: #ffffff;
border: 1px solid #000000 !important;
padding: 5px 20px !important;
margin: 10px !important;
}
The CSS breakdown:
‘border-radius’ controls the rounded edges on the button. For square buttons, update 5px to 0px or remove line of CSS completely.
‘color’ controls the color of the text, update HEX code #000000 to color of choice.
‘background-color’ controls the background color of the button. Update HEX code #ffffff to color of choice. Remove line of CSS if you prefer a transparent background.
‘border’ controls the thickness and color of the button border:
For a thicker border — change 1px to a larger value like 3px.
Update HEX code #000000 to color of choice.‘padding’ controls the padding of the button:
The first value, 5px, controls the height of the button.
The second value, 20px, controls the width of the button.
Option 4:
Stack shop categories on mobile devices
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
// STACK SHOP CATEGORIES ON MOBILE
@media screen and (max-width: 767px) {
.product-list .nested-category-children {
display: flex !important;
flex-direction: column !important;
align-items: center !important;
}
}
Option 5:
Disable the mobile dropdown for the category menu so all categories are visible on mobile
From your Squarespace dashboard, go to:
Website > Scroll down to Website Tools > Custom CSS & copy/paste the CSS below
//DISABLE MOBILE DROPDOWN CATEGORY MENU
@media screen and (max-width:767px) {
.category-navigation.category-navigation--desktop {
display: block !important;
}
.category-navigation.category-navigation--mobile {
display: none !important;
}}
Don’t forget to save all changes!
Use discount code STYLEDSQUARE10 to save 10% off your Squarespace subscription
* Disclaimer: This post contains affiliate links. We may earn a commission should you chose to sign up for Squarespace using our link. Affiliate links are a great way to show your support for our content with no additional cost to you!