How to update your website name, logo & browser icon (fave icon) in Squarespace 7.1
If you’re new to Squarespace 7.1, you’ll notice that a lot has changed — including where to update your website name, logo & browser icon. These three elements are very important for your online presence and your visual branding.
The good news is that it only take a minute or two to update these settings! Let’s get into it.
How to update your website name & logo
Previously, these could be found in Design > Logo & Title. However in Squarespace 7.1, you’ll find the settings in the drag-and-drop builder.
To update your site title and logo:
Click “Edit” on the top left of your browser, this will open up the drag-and-drop builder mode
Hover your mouse over the website navigation and click “Edit Site Header”
Click “Site Titles & Logo”
Update your site title and upload your logo
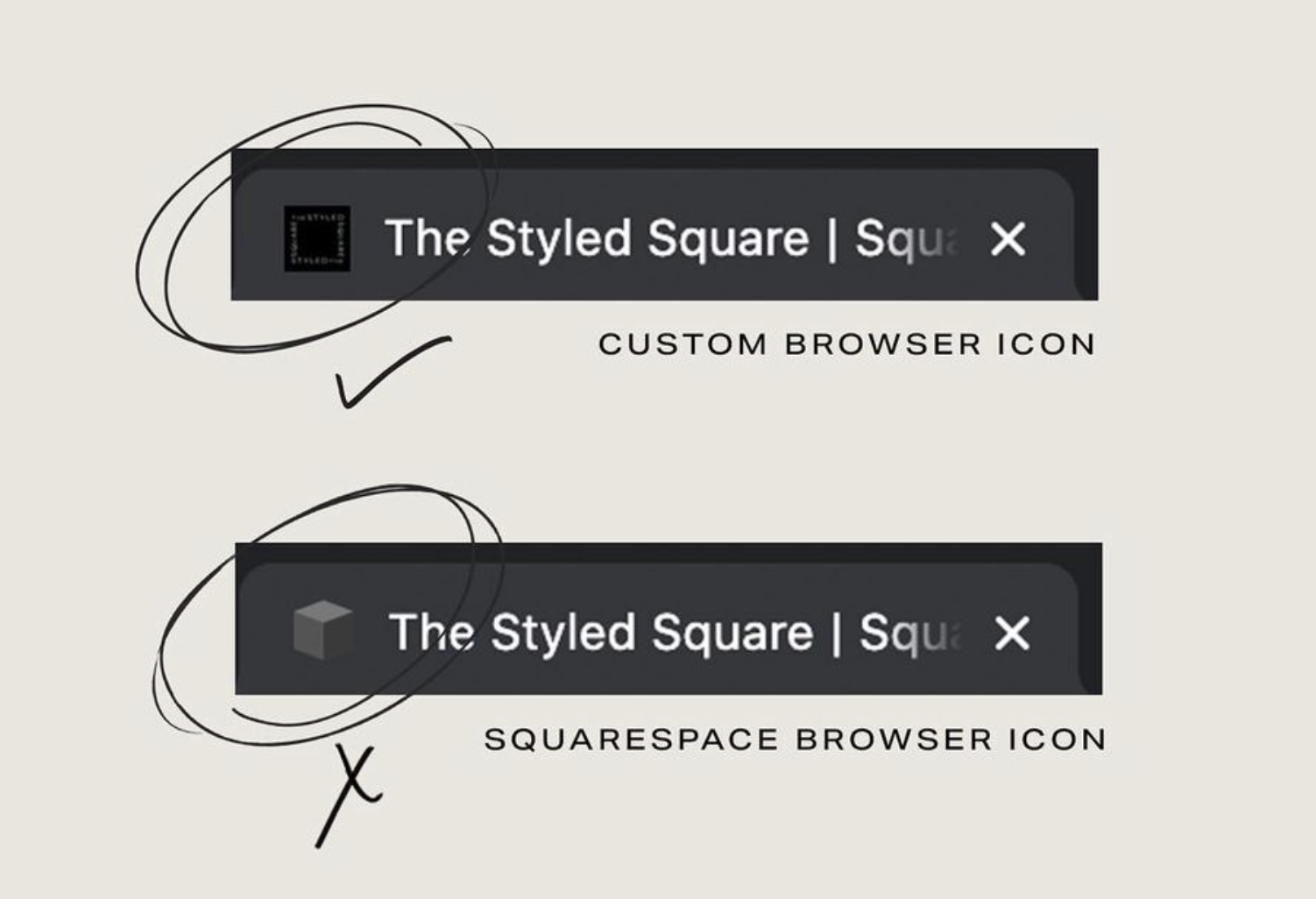
What is a browser icon?
A browser icon is also known as a fave icon, it’s a miniature logo that represents your brand, and it’s displayed next to a page’s title in the browser tabs:
Your website needs a browser icon. Why?
A browser icon creates more brand awareness
It helps identify your website quickly in tabs and bookmarks
The standard Squarespace browser icon is a sign of a DIY-ed website
A custom browser icon looks professional
HOW TO UPDATE YOUR BROWSER ICON:
Go to design > Browser Icon
Upload your browser icon
Best practices:
We recommend that your browser icon be sized between 100px X 100px and 300px X 300px. The best file types are .png or .ico files, and the browser image file can’t exceed 100 KB or else it will not upload to Squarespace.
PIN THIS TUTORIAL TO SAVE IT FOR LATER!